element-ui是什么
Element-UI 是什么?
Element-UI 是一款为 Vue.js 开发者构建的开源前端组件库,由饿了么前端团队设计和维护。Element-UI 提供了丰富的、高质量的组件,可用于快速构建现代 Web 应用程序。

Element-UI 的特点
- 易用性:Element-UI 的组件设计简单易用,学习成本低,上手快。
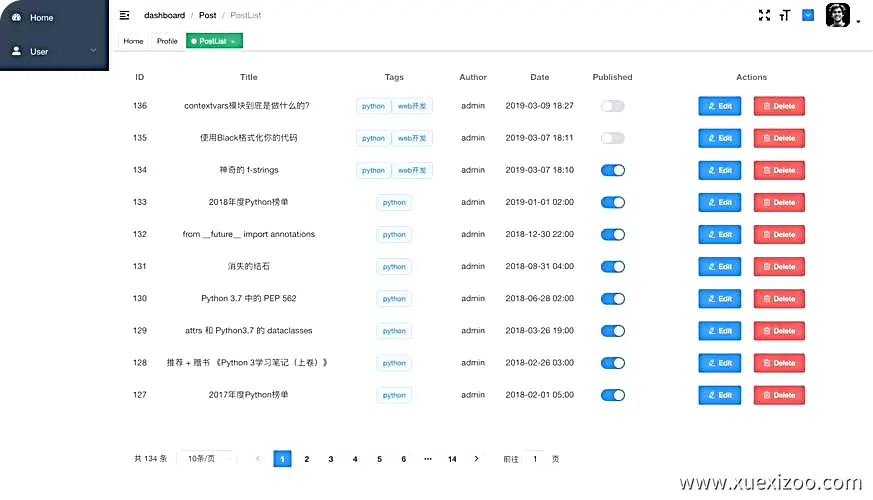
- 丰富组件:Element-UI 提供了丰富的组件库,包括按钮、输入框、选择器、表格、对话框等,可以满足大多数应用程序的组件需求。
- 响应式设计:Element-UI 的组件支持响应式设计,可以在不同的设备上自适应显示。
- 定制性:Element-UI 的组件可以高度定制,可以轻松修改组件的外观和行为。
- 国际化支持:Element-UI 支持多语言,可以轻松将应用程序翻译成不同的语言。
Element-UI 的使用场景
Element-UI 可以用于构建各种类型的 Web 应用程序,包括:
- 企业级 Web 应用:Element-UI 非常适合构建企业级 Web 应用,因为它提供了丰富的组件库和强大的定制能力。
- 移动端 Web 应用:Element-UI 的组件支持响应式设计,可以在不同的设备上自适应显示,因此非常适合构建移动端 Web 应用。
- 单页面 Web 应用:Element-UI 可以用于构建单页面 Web 应用,它提供了丰富的组件库和强大的定制能力,可以帮助开发者快速构建出高质量的单页面 Web 应用。
Element-UI 的学习资源
Element-UI 提供了丰富的学习资源,包括:
- 官方文档:Element-UI 的官方文档详细介绍了组件的用法和 API。
- 在线演示:Element-UI 提供了在线演示,可以帮助开发者快速了解组件的用法。
- 社区论坛:Element-UI 有一个活跃的社区论坛,开发者可以在论坛上提问和分享经验。
- 视频教程:网上有很多关于 Element-UI 的视频教程,可以帮助开发者快速学习 Element-UI 的用法。
阅读剩余
版权声明:
作者:小龙人
链接:https://www.xuexizoo.com/article/1759808063168069895.html
文章版权归作者所有,未经允许请勿转载。如有侵权,请发邮件联系管理员进行处理,邮箱地址:121671486@qq.com
作者:小龙人
链接:https://www.xuexizoo.com/article/1759808063168069895.html
文章版权归作者所有,未经允许请勿转载。如有侵权,请发邮件联系管理员进行处理,邮箱地址:121671486@qq.com
THE END